My Sketch shortcuts
This post was migrated from my old site to a new system that doesn't quite support the same formatting. Sorry if it looks a bit weird!
I don’t want to make Sketch overly complicated, and I don’t like having to learn a bunch of shortcuts. This post is an extension of the great sketchshortcuts.com — which I referred to often in the first few weeks. These are custom ones I’ve added over the past 6 months of using Sketch.
⌘ ; Show/Hide Rulers
⌘ ’ Show/Hide Artboard Grid
⌘ \ Show/Hide Slices
⌘ / Collapse Artboards & Groups (my most used by far)
⌥ ⌘ / Toggle Click Through
Ctrl X Show/Hide Pixels
⌘ P Round to Pixel — works even if proportions are locked
⌘ [ Align Vertical Center
⌘ ] Align Horizontal Center
Create custom Sketch shortcuts
You know how you like to work better than I do — so here’s how you create your own.
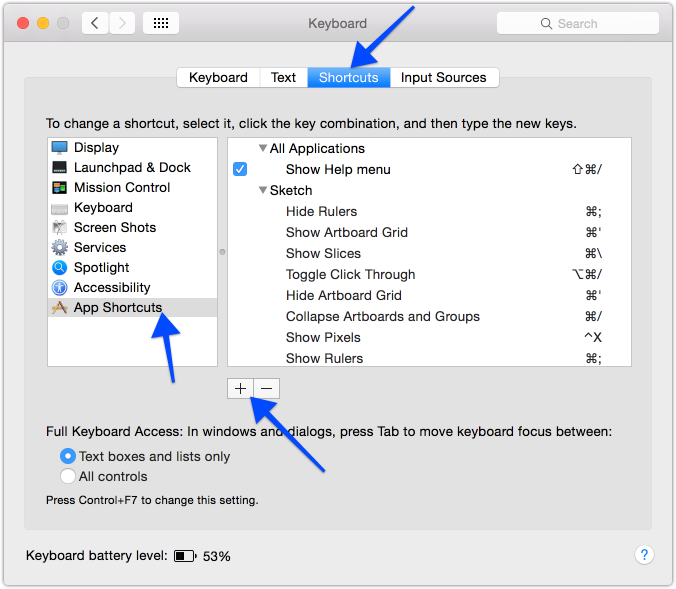
Open System Preferences > Keyboard > Shortcuts > App Shortcuts

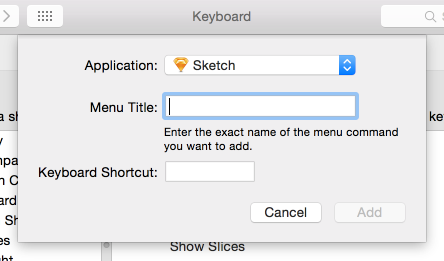
Click [+] beneath the split view & you'll see this

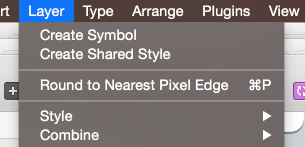
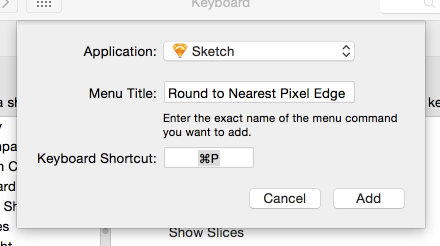
In the Menu Title field, write the exact name of the menu item you want this Keyboard shortcut to trigger. I’ll re-create my (⌘P) Round to Nearest Pixel Edge shortcut, so I type “Round to Nearest Pixel Edge”.

Then in the Keyboard Shortcut field, I hold down ⌘P (the actual keys) to populate the field.

Click Add and it’s done! You can do this for any app.
You can create duplicates: for example, I use ⌘ \ to show/hide slices, even though only one menu option is available at a time. In the shortcut editor, I just add “Show Slices” and “Hide Slices” as separate shortcuts with the same keybinding.
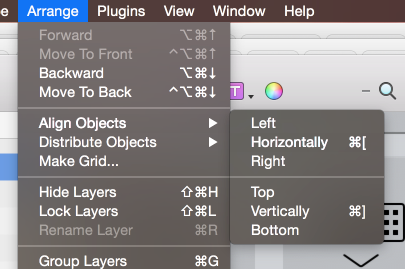
As for things nested within another menu level — type the name including the nested names, separated by [ -> ] For example “Arrange->Align Objects->Horizontally” (in 10.8+, for <10.7 use > only).

Hope this makes you more productive!